If you’ve ever built a WordPress website, you have most likely spent a great deal of time making it look super sleek and you are really happy with the result – only to find that every time you or your client logs in, they are faced with an ugly, generic WordPress branded login screen.
Bricks Builder allows you to build out your own custom authentication pages – so, I’ve built out 4 templates for you to use with Bricks Builder and ACSS (both ACSS and Vanilla CSS versions are available) that will make it super easy for you to make your login, registration, lost password and reset password pages look modern and inline with your website brand.
Template features
- Change colours easily
- Change background image and its opacity
- Change image overlay colour and transparency
- Change logo
- Both ACSS and vanilla CSS versions available
These files are free for you to use for personal or commercial projects without any limits.
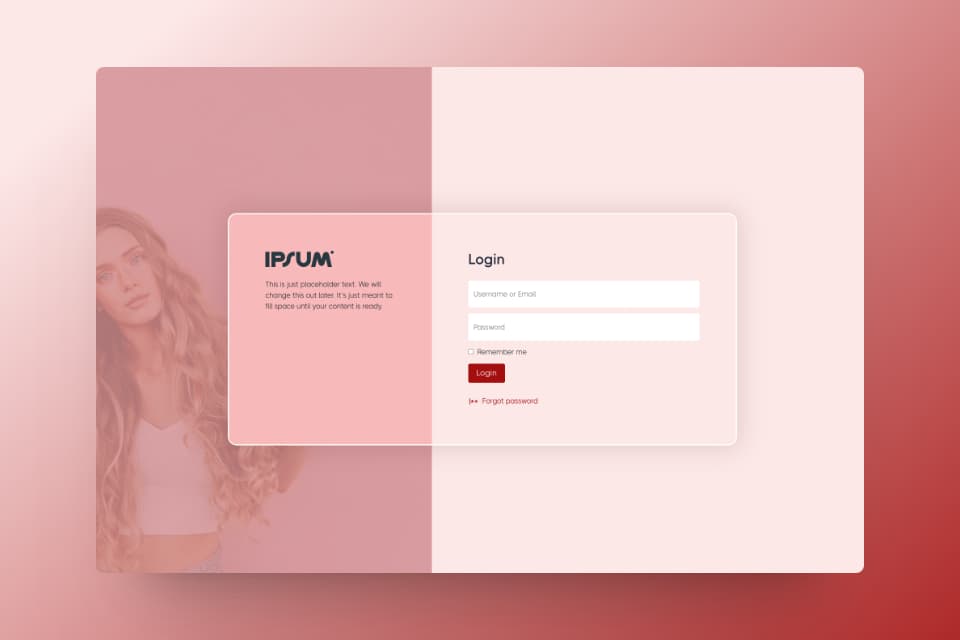
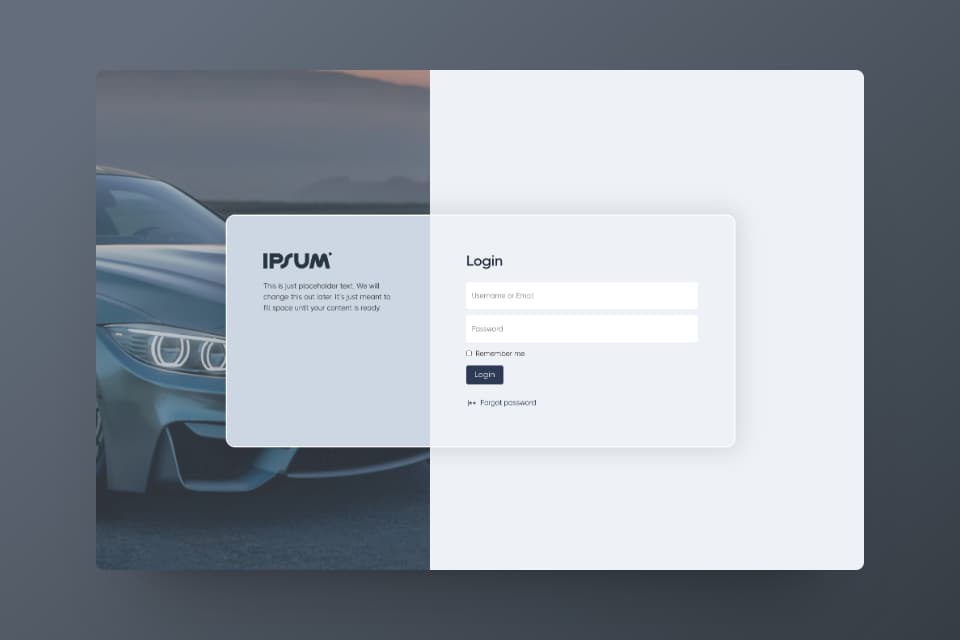
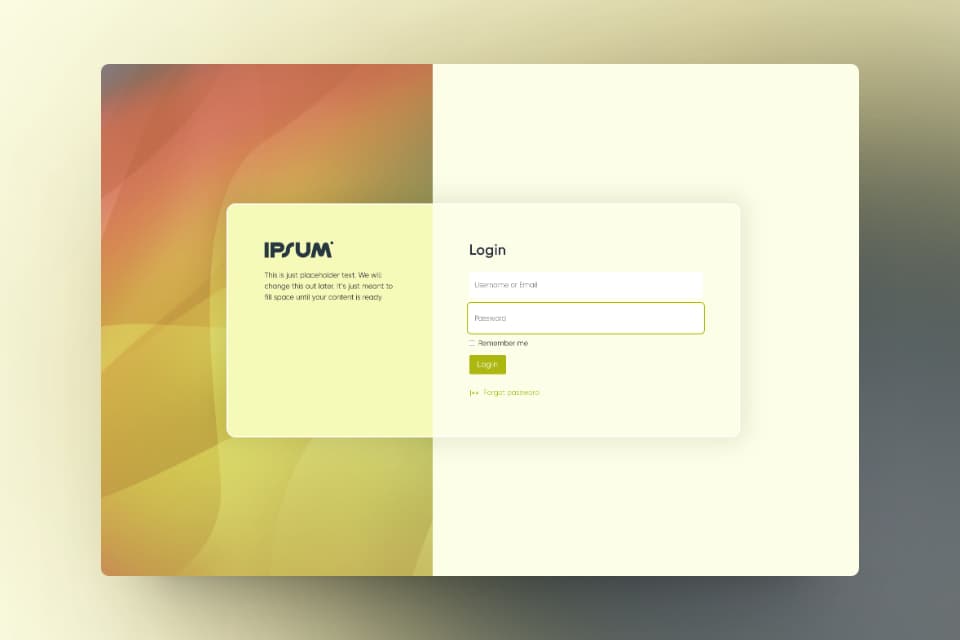
The login screen
You can easily change the logo, colours and background image on the layout, and make it match your website’s brand.



The registration screen

The lost password screen

The reset password screen

Instructions on how to use the templates – NOTE both ACSS and vanilla versions are available
ACSS templates
If you use ACSS, watch this video below to find out how to add these templates to your Bricks website.
Vanilla CSS templates
If you want to use these templates without any dependancy on a CSS framework, watch this video below for instructions.
Download the files
The folders contains 4 json files you will need for your authentication pages, and the vanilla CSS version has a file with all the CSS you will need for the styling.
How to toggle a hide/show password icon for the password field
By default, the Bricks form password field does not have an icon that users can click to hide or reveal the password – when typed in, the password just shows up as dots. If you are looking to add this feature in, follow this tutorial showing you how to add the icon using a couple of small CSS and Javascript snippets.
Join my facebook group
If you are interested in getting more free stuff like this for Bricks and general tutorials etc, join my new facebook group for justmytools.com